高品質ランディングページの要素

あらゆるビジネスがオンライン上で展開されるにつれて、サービスやプロダクトのPRのために、高品質なランディングページが求められる時代となりました。しかし、特に日本では、お世辞にも質が高いとは言えないランディングページがよく見受けられます。これらのランディングページでは、ユーザーの注目を得ることはできず、ランディングページを通じて新規顧客を獲得することは非常に難しいです。そして、その状態が、日々見込み顧客を失うことにつながっていることにお気づきでしょうか?
ランディングページとは?
簡潔に説明すると、ランディングページとはウェブサイトへ訪れるユーザーが最初に見るサイトのことです。ユーザーはあらゆる経路からウェブサイトに訪れます。
直接:
ユーザーは、ウェブサイトについて耳にしたり、あるいは、あなたの名刺を持っていて、ブラウザーにサイトのアドレスを直接打ち込みます。
検索:
ユーザーは、グーグルもしくはその他の検索エンジンで検索を行い、その結果、あなたのウェブサイトを知り、クリックすることでサイトに訪れます。
参照:
ユーザーは、サードパーティのサイトからあなたのサイトを参照することもあります。ディレクトリのリスト (黄色いページ)、SNSや他者のブログなどが例として挙げられます。
SNSでのコメント:
FacebookやTwitter、InstagramやLINEなどでのコメントやシェアなどがあります。
有料広告:
広告としては、検索リストやCNN.comのようなサイトでよく目にするディスプレイ広告などがあります。SNS広告も今では頻繁に目にします。重要なのは、ユーザーが初めてサイトに訪れた際に、ユーザーはあなたのサービスが何なのかを明確には理解していないということです。オンラインマーケティングの担当者としての目標は、ユーザーの抱える問題を理解し、関心のある解決策を提供して、次のステップに進んでもらうことです。
ランディングページは、ウェブサイトのような、いわゆる複数ページから構成される、ホームページでなければならないという誤った理解をしている人がいます。ほとんどの場合、それは間違っています。もしあなたのウェブサイトが、特定のプロダクトや課題を解決する場合、ホームページをランディングページにすることは問題無いかもしれません。しかし、複数のプロダクトやサービスがある場合、サービスそれぞれにランディングページを用意することが望ましいです。それによって、ユーザーのニーズそのものに合ったソリューションを提供することができます。
現状の課題は?
それでは、現状の課題は何でしょうか?あなたのビジネスが完全にオンラインで完結するとなると、この説明をうまくできなければ失敗してしまうでしょう。
あなたは3秒から5秒で顧客が共通して抱える問題を説明し、ユーザーの課題に対して、あなたのサービスがどのようにソリューションを提供するかを簡潔に説明し、次のアクションを促さなければいけません。これらを数秒でやる必要があるのです。ユーザー (特に若いユーザー) はとてもせっかちです。彼らは素早くあなたのページに目を通し、価値があるかを判断します。
その3秒から5秒でユーザーは次のことに目を通します。
- タイトル
- サブタイトル
- メインの写真
- CTAボタン
それだけです。4つの要素それぞれが、ユーザーをページにとどまらせ、ユーザーがウェブサイト全体に目を通す結果に繋がります。そのため、今回の記事では、これら4つの要素に焦点を当て説明していきます。
#1 明確で効果的なタイトル
ランディングページには明確で効果的なタイトルが必要です。タイトルは一言でプロダクトの名前やそのプロダクトで何をできるかなどが明確に伝わるようなものでなければいけません。Google対策として、タイトルにキーワードを入れることも必要です。
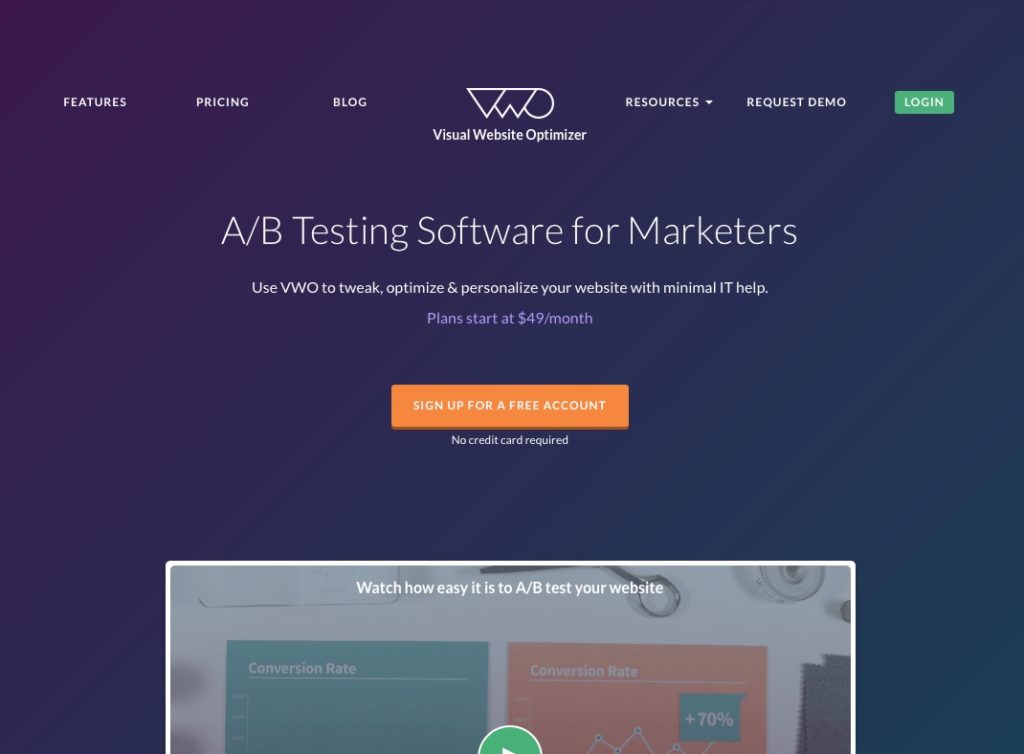
それではVisual Website Optimizerがどのようなタイトルを用いているか見てみましょう。
「マーケターのためのA/Bテストのソフトウェア」という文言は非常に良いです。Googleを開いて「ABテスト ソフトウェア マーケティング」と入力すれば必ずヒットします。こうしたキーワードがタイトルにあるのは非常に効果的です。「マーケターのための」という部分が特に効果的で、この一言で誰に向けたプロダクトかが簡単にわかります。
唯一手を加えるとすれば「マーケターのための最高のA/Bテストのソフトウェア」もしくは「マーケターのための最新のA/Bテストのソフトウェア」とするのが良いでしょう。
御社の海外コンバージョン率を改善するために、こちらのページをご覧ください。
#2 サービスやプロダクトの良さを示すサブタイトル
サブタイトルではユーザーの問題への共感を示すだけでなく、あなたのサービスもしくはプロダクトがなぜその問題に対して有効なソリューションとなるのかを示す必要があります。
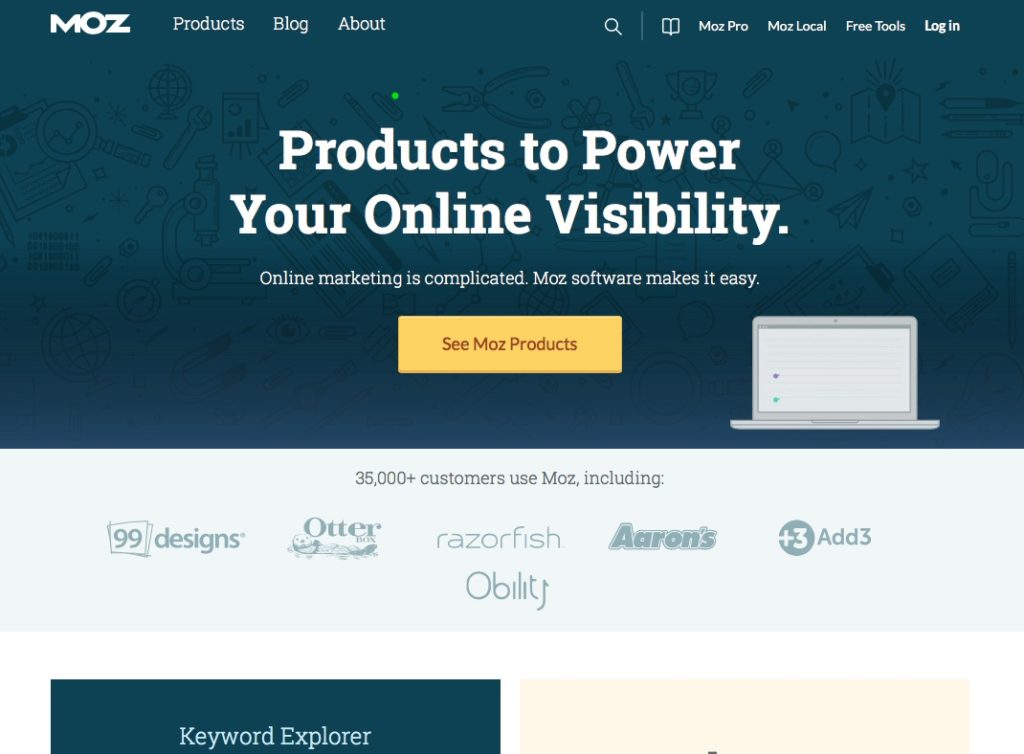
それではMoz.comがいかにしてこの難題をこなしているか見てみましょう。
タイトルにある、 “Products to Power your Online Visibility” は非常にシンプルで分かりやすいと思います。ただ、私の個人的な意見からすると、”Online marketing is complicated. Moz software makes it easy.” とすると、さらに良いと思います。これら2つのセンテンスによって、私が、ユーザーとして、「確かにオンラインマーケティングは複雑だな。」という共感の部分と、「Mozが簡単に解決してくれそうだな。」という期待感の両方を獲得することができます。
#3 High Quality Image
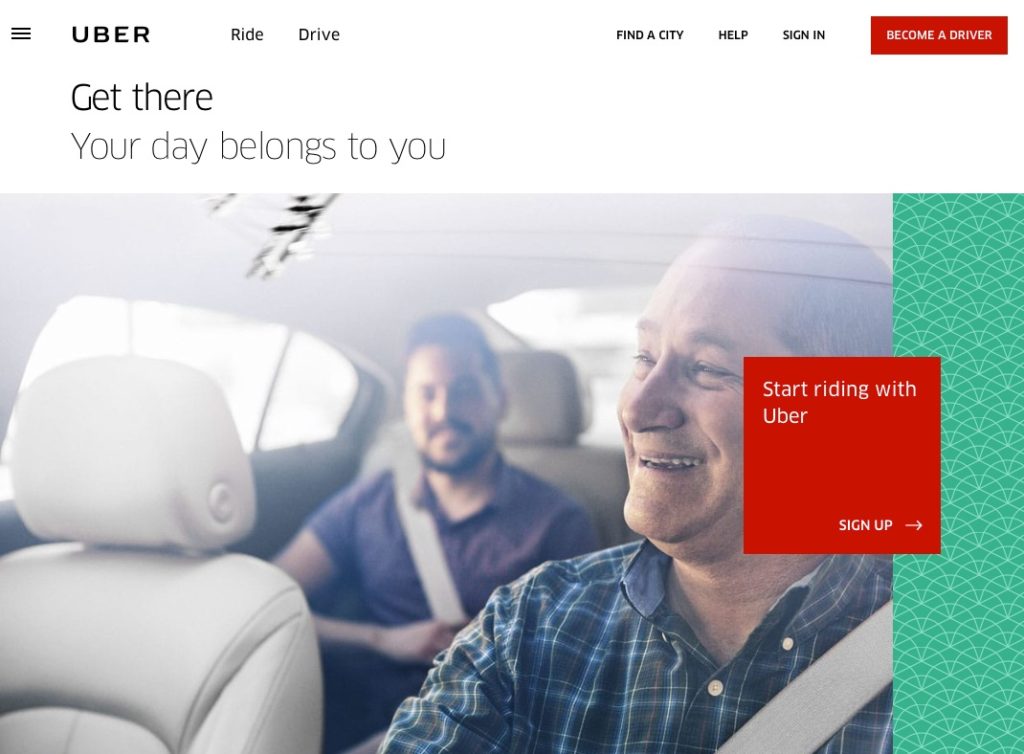
写真は言葉よりも影響力があります。あなたのサービスのブランドにぴったりな写真を選ぶ必要があります。具体例として、Uber.com の写真を見てみましょう。
私はこの写真を見て以下のようなことを感じました。
退職した教授のような男性が車を運転しています。彼は笑顔です。彼に家までの運転を任せたくなるような、安心感を感じさせる表情です。後部座席の乗客は若い男性で何かの専門家のようです。彼はとても満足そうに見えますね。
また、車は新車のようで、綺麗に見え、シートは革張りのようで、新車の雰囲気を感じます。
最後に、運転手と乗客は談笑しているようにも見えます。この写真は私に、Uberは普通のタクシーよりも優れている、一度試してみたいと感じさせます。
#4 はっきりとしたCTAボタン
多くのウェブサイトは上記の3つの要素を持ち合わせていますが、CTAボタンで台無しになってしまうことが多いです。CTAボタンは購入プロセスにおいて非常に重要なステップとなります。
そこで、重要なことが幾つかあります。
- CTAボタンはページの上部 (スクロールせずに見える部分) にはっきりと表示されなければなりません。
- CTAボタンは背景の色に対して、目立つ色でなくてはなりません。 オレンジ、黄緑、明るい赤はテストでは好調でした。
- CTAボタンの文字は本当にはっきりとしている必要があります。これは、「次のステップが何であるか?」をユーザーに提示するものです。多くのマーケターは、ユーザーが見出しを読み、綺麗な写真を見て買いたくなることを期待し、「今すぐ購入」といった内容のボタンを設置しします。これは1000円の商品では効果があるかもしれません。しかし、年間数十万円するようなサービスを提供したければ、この手法は使えません。大抵の場合、顧客の購買意欲を徐々に温めていく必要があります。 なので、最初のステップとしては、シンプルあるいは無料のもので、ユーザーがたくさんのメリットを得られるようなものにしましょう。「フリーレポート」や「フリーチェックリスト」、「フリーオンラインコース」などは効率よくコンバージョンにつながります。
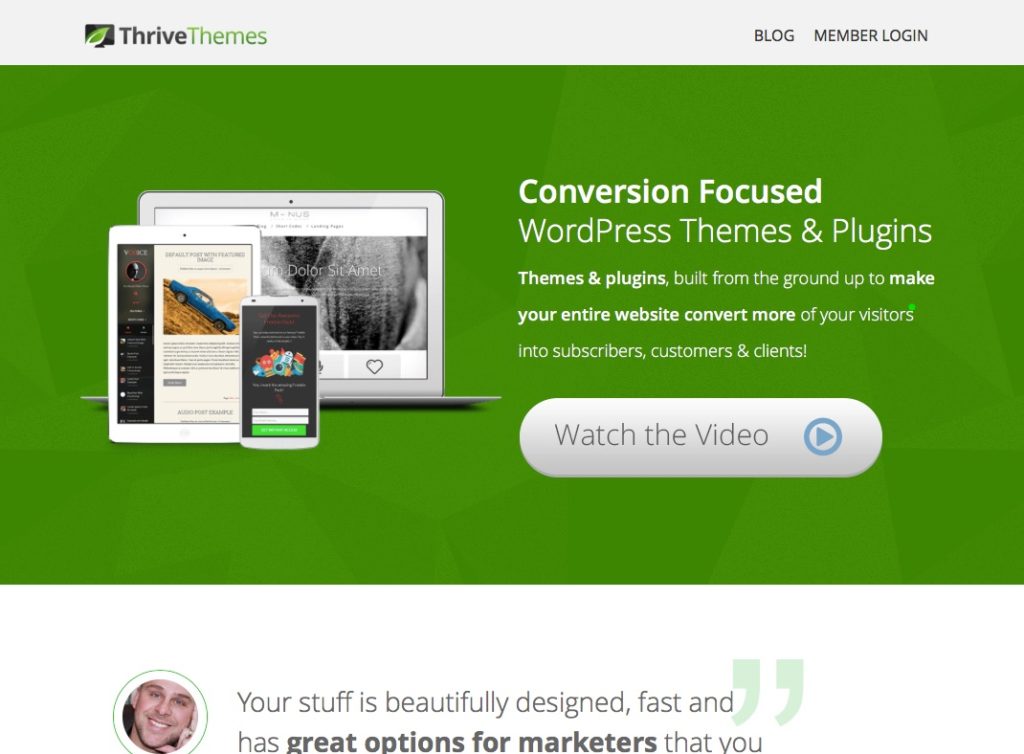
それでは、Thrive Themesがどのようなランディングページを用いているか見てみましょう。(ところで、我々JC DigitalはThrive Themesの大ファンであり、 WordPressのテーマやツールにオススメしています。)
特筆すべきことが幾つかあります。
- 普段、私は灰色ががった白はCTAボタンには使いません。しかし、緑のバックグラウンドに重ねるととても目立ちます。
- ボタンは大きく見やすいです。
- 「動画をみる」の文字もとてもクリアです。さらに強調するために、動画の再生アイコンをボタンに入れています。
- しかし何よりも、そのボタンをクリックした後に再生される動画にとても説得力があります。動画を見せることさえできれば、売り上げにつながることをわかっているのです。この時点ではユーザーに支払いを要求していないことも重要な点です。
避けるべき要素
我々は高品質のランディングページ制作のための4つの重要な要素について話しました。次に、ランディングページに必要のない幾つかの要素について手短に述べたいと思います。以下の要素は、ユーザーを遠ざけます。それらは必要とされていないにもかかわらず、多くの日本のランディングページで目にします。これらのサイトは、ユーザーに「それで私にはどんなメリットがあるの?」という疑問をもたせてしまいます。
- ニュースの記事やPRの項目
→あなたが重要だと思うPRのイベントはユーザーにとって本当に重要でしょうか?
- 企業のビジョンの記載
→企業にビジョンがあることは良いことであり、とても重要です。しかし、ユーザーは5秒しかサイトを 見てくれません。ビジョンをユーザーに読ませる時間は、逆に離脱につながるとは思いませんか?
- CEOからのメッセージ
→初めて訪問したユーザーがCEOを知っていたり気にしたりするでしょうか?彼が何を言うか気にする でしょうか?答えはいずれもノーです。ユーザーはあなたのサービスが自分の問題を解決できるかを知 りたいのです。
- 企業のプロフィール
→上記に事例としてご説明したランディングページには、いずれもページの上部に企業の情報を記載し たりはしていません。もしユーザーが企業についてより詳しく知りたいのなら、サービスについて理解 した後で、「about us」のページを見つけるでしょう。
- 資本もしくは投資家の情報
→ユーザーはあなたの財務情報になど興味はありません。彼らはあなたのサービスが問題を解決するか どうかを知りたいのです。
まとめ
いかがだったでしょうか?ランディングページをデザインし制作する上で重要な4つの要素と、避けなければいけない要素についてご説明させて頂きました。質の高いランディングページを持つことで、あなたのオンラインの問題のすべてを解決できるわけではありません。しかし、オンラインでより多くの顧客を獲得するには必要不可欠な要素であることには間違いないでしょう。
御社の海外サイト解析を改善するために、こちらのページをご覧ください。
About the Author Jeff Crawford
Jeff Crawford is a Digital Marketing expert, technologist and Manager. He has worked for technology companies in Silicon Valley such as Apple, WebTV and Microsoft. He has lived in Tokyo Japan since 2004, working for companies such as Microsoft KK and Adobe Systems Japan. Jeff is founder of Zo Digital Japan, an SEO and Digital Marketing agency based in Tokyo. Jeff started the Tokyo Digital Marketers Meetup in 2016, which now has over 2000 members. He has also presented about Digital Marketing at such events as Ad-Tech Tokyo, WordCamp Tokyo, Japan Market Expansion Competition (JMEC), and the Japan Association of Translators (JAT).