日本のWebサイトによくある、SEOの7つの間違い

Zo Digital JapanのSEOコンサルタントである私たちは、同じようなパターンのSEOの間違いを頻繁に目にします。何度も何度も…。これらの間違いの多くは、見た目の綺麗なWebサイトを構築することには長けているが一般的なSEOテクニックの知識がほとんどないWebデベロッパーによるものです。彼らの犠牲者にならないでください。
多くの場合、これらの問題は検出しやすく、修正も容易です。また、大きなネックを修正することで検索ランキングで大幅に上位に上がり、サイトへのトラフィックも増え、最終的にはビジネス収益の増加につながるでしょう。
そこで、私たちの経験に基づいて、あなたが今日修正できるSEOの間違いのトップ7をご紹介します。
間違い#1:SEOタイトルやメタディスクリプションがない
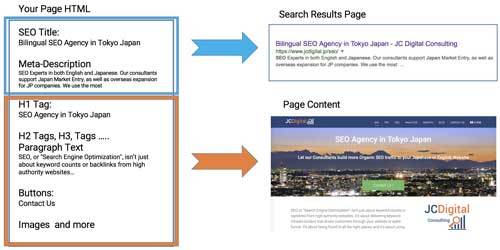
Webサイトの各ページは、HTMLというマークアップ言語を使用して表示されます。 SEOの観点から見ると、ページには2つのセクションがあります。ページが表示されたときに表示されるマークアップ。このマークアップは、タイトルタグ、段落、メニュー、ボタン、テーブル、列、画像などを含みます。多くのWebサイトの所有者は、サイトの見た目や使い心地を良くするために何時間も試行錯誤します。
しかし各WebサイトのHTMLマークアップには、表示されない2つのフィールドもロックされています。 1つは「SEO Title」タグと呼ばれ、もう1つはメタディスクリプションと呼ばれるものです。これらの2つのフィールドはWebページでは表示されませんが、GoogleやYahooなどの検索エンジンの検索結果に表示されます。
下の図では、H1タグ、H2&H3タグ、段落テキスト、ボタン、メニュー、イメージなどの他のタグはWebページにマップされていますが、SEOタイトルとメタディスクリプションが検索結果ページにどのようにマップされているかを見ることができます。
SEOタイトルとメタディスクリプションはとても重要です。これらの2つのフィールドは検索結果に表示されるエントリーを構成するだけでなく、競合他社と並んで表示されます。ユーザーが他社でなくあなたのエントリーをクリックしたくなるように、目立つようにすることが重要です。
しかし残念ながら、多くのウェブサイトをチェックすると、SEO Titleタグやメタディスクリプションがないページが数十ページも見つかることがよくあります。これは 1. Googleがあなたのサイトを認識し、分類するのが難しい 2. USP(Unique Selling Proposition/ 自社の売りを説明すること)のチャンスを逃す という2つの点で良くありません。
タイトルやメタディスクリプションが欠落している場合、Googleはページの最も重要な部分を推測するしかありません。そして、しばしば、Googleは誤って推測します。
対応策
WordPressのようなCMSを使用している場合は、Yoast SEOやAll In One SEO Packなどのプラグインを使用して、タイトルとメタディスクリプションを設定できます。他のCMSでも、通常、各ページのこれらのフィールドを編集することができます。 Screaming Frogのような無料のツールでも、リストビュー内のすべてのページのこれらのフィールドを見ることができます。
間違い#2:各ページにH1タグやH2タグを指定していない
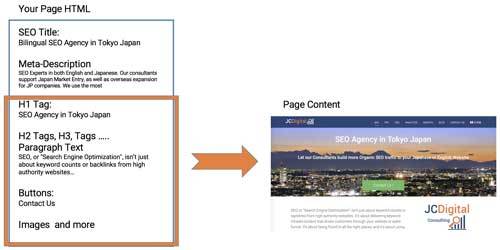
前述したように、各Webページには、サイト上に実際に表示される部分と、サイト上には表示されずに検索結果ページに表示される部分があります。 Webページに表示されるセクションについては、テキストを慎重にトピックの見出しに分類し、各部分を説明する明確な段落テキストを付ける必要があります。
ヘッダーには「ヘッダータグ」というラベルを付ける必要があります。 H1タグはメイントピックを示し、1ページにつきH1タグは1つでなければなりません。サブトピックにはH2〜H6までのラベルを付けましょう。その結果、コンテンツは明確なコンテンツ階層にフォーマットされます。これにより、訪問者がコンテンツを読みやすくなるだけでなく、検索エンジンがコンテンツを容易に解析しやすくなります。
テキストを 太字にしたり、フォントサイズを大きくするだけでは、H1、H2やH3タイトルタグを設定したことにはならないので注意しましょう。
検索エンジンでは、H1タグを選択することが非常に重要です。あなたのページが何であるかを効果的に検索エンジンに伝えます。
残念ながら、我々がSEOをチェックするとき、ほぼすべてのページにマークアップでH1タグやH2タグを指定することを怠ったサイトのページにしばしば出会います。そしてまた、Googleはあなたのコンテンツの主な目的を推測しなければなりません。
ほとんどのCMSでは、テキストを選択して、書式設定オプションの1つを選択することでH1やH2タイトルテキストを設定できます。
対応策
サイトのすべてのページでH1、H2、H3タグを確認して、コンテンツを正確に分類してください。また、H1タグにページのターゲットキーワードが含まれていることを確認してください。これについては後で詳しく説明します。
間違い#3:重要なテキストを画像に埋め込む
これは日本のサイトでよく見られるミスであり、なぜそうなってしまうのかは完全に理解できます。さまざまなサイズのWebブラウザに日本語のテキストを表示することは難題です。問題は日本語の言語としての特徴から来ています。単語と単語の間にスペースがないのです。残念なことに、ブラウザは、特にカタカナの場合、適切に改行することが得意でありません。
私たちのホームページですらこの問題が発生します!!
ご覧のとおり、マーケティングという言葉が途中で不格好に改行されています。
日本のWebデベロッパーは、テキストをイメージ(画像)にすることでこの問題を回避します。こうすることで、デバイスのサイズに応じて、改行を慎重にコントロールし、イメージを適切なサイズに拡大縮小することができます。デスクトップ上でも小さなスマートフォン上でも、テキストがきれいに表示されます。これらはメインの見出しでよく見られます。
素晴らしいアイディアのように聞こえますね。しかし、SEOの観点からはそうではありません。
問題は、Googleが画像に埋め込まれたテキストを読むことができないことです。だからGoogleの目には、メイントピックではなくただの画像にしか見えないのです。そしてあなたのWebページの主な目的やトピックの見出しがなんであるのか全くわからないのです。
対応策
テキストがイメージに埋め込まれているかどうかを判断する最も簡単な方法は次のとおりです。ブラウザで、カーソルでテキストを選択できるかどうかを確認します。テキストを選択できない場合や、イメージのようにドラッグされる場合、おそらくそれはイメージでしょう。その場合、修正する必要があります。
間違い#4:トップキーワードの検索ボリュームを把握していない
私が話すほとんどのWebサイトの所有者は、ターゲットとしたいトップキーワードをいくつか考えていますが、そのキーワードが月にどれくらいの頻度で検索されているか全く知りません。
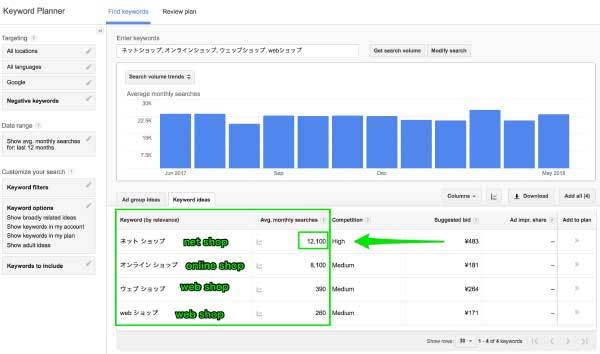
たとえば、あなたが日本語のECサイトを持っているとします。キーワード Online shop を日本語で表記する4つの方法が考えられます。
どれが日本語として最も一般的でしょうか?
- オンラインショップ Online Shop
- ネットショップ Net Shop
- ウェブショップ Web Shop
- Webショップ Web Shop
検索ボリュームが最も多いものを見てみましょう。
対応策
最近では、どんな言語でもキーワードのボリュームを知ることは非常に簡単です。Uber Suggestという無料のツールからすぐに入手できます。そこにアクセスして、キーワードを入力し、最もボリュームの高かったキーワードをページのターゲットに設定します。
間違い#5:ホームページに十分なテキストがない
あるとき私は、なぜ自分のサイトにトラフィックが流れてこないのだろうと悩んでいる建築家に会いました。簡単なレビューの後、私は彼のホームページに事実上テキストがないことに気付きました。 私がそれを指摘すると、「サイトにテキストを載せたくない。画像と建物が自分で語ってくれる」、「私の作品が見る者に合っているかどうか、彼ら自身に決めてもらう」というのが彼の返答でした。
建築家以外にも、これはアーティスト、ビデオカメラマン、写真家のウェブサイトでよく見られる問題です。
残念ながら、Googleは画像を読み込んで内容を解釈することはできません。 (少なくとも今はまだ)。彼のサイトのすべての画像を取り出すと、私たちには絶対に何も残されません。 Googleがあなたのコンテンツを認識できなければ、どのタイプの顧客やキーワードにあなたのウェブサイトを見せればいいのかわかりません。適切に構造されたテキストを持つサイトはたくさんあります。だから、ビジュアルだけで検索上位にランクインすることは期待できません。
対応策
この問題を解決するには、Webページ(特にホームページ)を確認し、タイトルを明確にし、サービスが提供するもの、誰のためのものなのか、そして他社よりあなたの製品やサービスを選ぶ利点を明確にします。画像を使用する場合は、画像に明確なタイトルとalt属性が含まれていることを確認しましょう。
間違い#6:モバイルページの複製コンテンツにタグを付けていない
日本の多くのCMS(コンテンツマネジメントシステム)は、モバイルビューとデスクトップビューのために別々のWebページを作成します。
デスクトップビューの場合、このようなものが表示され、実際のURLはmypage.htmlです。
モバイルビューの場合、このようなものが表示され、URLはmypage-mobile.htmlまたはm.mypage.htmlです。
ユーザーエクスペリエンスの観点からは、これは良いことです。画面のスペースの限られているモバイルビューにコンテンツを慎重に配置することができます。モバイルでの使い心地の良さは非常に重要です。
問題は、コンテンツが2つの別々のページに保存されているとGoogleに認識されることです。結果として、これらの2つのページの間であらゆる種類のSEO資産(バックリンクなど)が流れ出てしまう可能性があります。
対応策
救済策は非常に簡単です。デベロッパーは、元のコンテンツがここにあり、代替コンテンツがここにあることを検索エンジンに伝えるために、隠れたHTMLタグを追加するだけです。これらを1ページとして扱ってください。 Googleの詳細情報はこちらをご覧ください。
これは簡単な手段ですが、これをやっていないWebサイトを頻繁に目にします。
間違い#7:自分のサイトのSEOが万全だと勘違いしているとき
多くのウェブサイト所有者は、自分のサイトの検索ランキングが実際よりもはるかに優れていると考えています。彼らは毎日検索を行い、自分のサイトがトップキーワードのランキング1位になっていると感じています。彼らは幸せで、何の問題も見えません。残念なことに、彼らは自分のサイトが実際には1ページ目の最下位にあること、または1ページ目にすら入っていないことにまったく気づいていないのです。なぜこんなことがおこるのでしょうか。
Google検索エンジンは非常にパーソナライズされています。 以前に訪問したサイト、ログイン、ロケーション、以前の検索、クリックしたものを記録しています。自分のサイトを毎日検索してクリックすると、しばらくすると、1ページ目の上部に表示さるようになります。しかし、あなただけに。あなた以外の顧客には全く見えていないかもしれないのです。
対応策
検索がパーソナライズされていないことを確認する1つの方法は、ブラウザで「プライベートブラウジングモード」(別名「シークレットモード」)を使用することです。 さらに、他のユーザーのコンピュータでプライベートブラウジングモードを使用することもできます。 それでもあなたが1位にランクされていれば、それは素晴らしいことです。
まとめ
これが私が日本で何度も目にしてきた7つのよくある間違いです。 デベロッパーとの少しの話し合いと調査で、これらのネックを修正し、検索ランキングを上げることができます。
この記事では、基本的なことを説明しました。 次の記事では、多言語SEOでよくあるミスについてお話します。 乞うご期待。
英語•日本語でのSEO対策を改善したい方は、私たちのSEOサービスのページで詳細をご覧ください。
About the Author Jeff Crawford
Jeff Crawford is a Digital Marketing expert, technologist and Manager. He has worked for technology companies in Silicon Valley such as Apple, WebTV and Microsoft. He has lived in Tokyo Japan since 2004, working for companies such as Microsoft KK and Adobe Systems Japan. Jeff is founder of Zo Digital Japan, an SEO and Digital Marketing agency based in Tokyo. Jeff started the Tokyo Digital Marketers Meetup in 2016, which now has over 2000 members. He has also presented about Digital Marketing at such events as Ad-Tech Tokyo, WordCamp Tokyo, Japan Market Expansion Competition (JMEC), and the Japan Association of Translators (JAT).